Experimentos

XSO (2023)
Demo hecha en 256 bytes para la FlashParty 2023

Grid (2020)
Dibuja una estructura similar a una grilla/red. Soporta ajustar algunos de los parámetros de dibujo y animación.

Melex (2019)
Experimentos sencillos con canvas, enseñándole JavaScript y canvas a mi hermana.

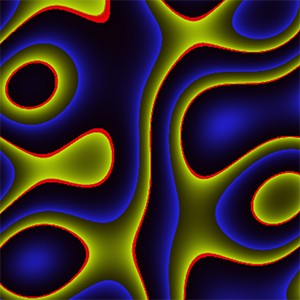
Schrod (2018)
Representación audiovisual de soluciones a las ecuaciones del calor y de Schrödinger.

Radar (2016)
Muestra cómo usar la distancia a N puntos para localizar un objeto (similar a cómo funciona un radar).

Kalman (2016)
Representación visual de un filtro de Kalman, usado para estimar posición usando datos ruidosos de un acelerómetro.

Can't see (2016)
Reducir gradualmente el tamaño y peso de la tipografia permite obtener resultados interesantes. Extracto de Ensayo sobre la ceguera de José Saramago.

Tunnel (2013)
Pruebas de dibujar un efecto tunel hechas mientras estudiaba para un final de algoritmos (convertidas a canvas).

TestPattern (2013)
Patrones similares a los que dibujaba con lapicera cuando era chico. Puede quedarse trabado en algunos callejones sin salida, no implementé la lógica requerida para arreglarlo.

CanvasDraw (2012)
Proceso Random walk con cambio de ángulos aleatorios (convertido a Canvas!).

Plasma (2009)
Efecto plasma aleatorio. Originalmente usaba SDL, fue convertido a HTML5/Canvas. Se agregaron más fórmulas y paletas de colores.

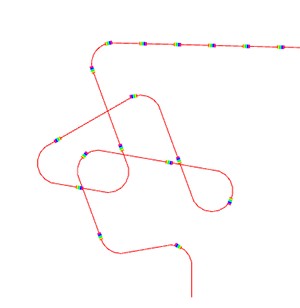
Repeat (2008)
Pequeño juego cuyo objetivo es evitar que el tren se choque a sí mismo. Inspirado por Tron y Snake, pero con ángulos infinitos.

Matrix (2008)
Efecto tipo matrix (lluvia digital). Usa las funcionalidades de Bitmap de Flash 8 (sí!).

Random (2005)
Generador ultra simple de formas aleatorias desarrollado cuando usaba Flash.